本篇閱讀時間約: 2 分鐘
之前我們是從 Google Sheets 建立一個 AppSheet,
這次反過來我們使用 AppSheet 的範本建立,
挑選的範本一個新同事初來乍到一個組織,他應該跑完哪些流程的情境,
這個情境每一個組織都會用到,不管是公司、部門、讀書會等都適用,
看看這個範本的內容,以便我們學習更深入的內容。
首先先回到首頁點擊左方選單的 「Templates」
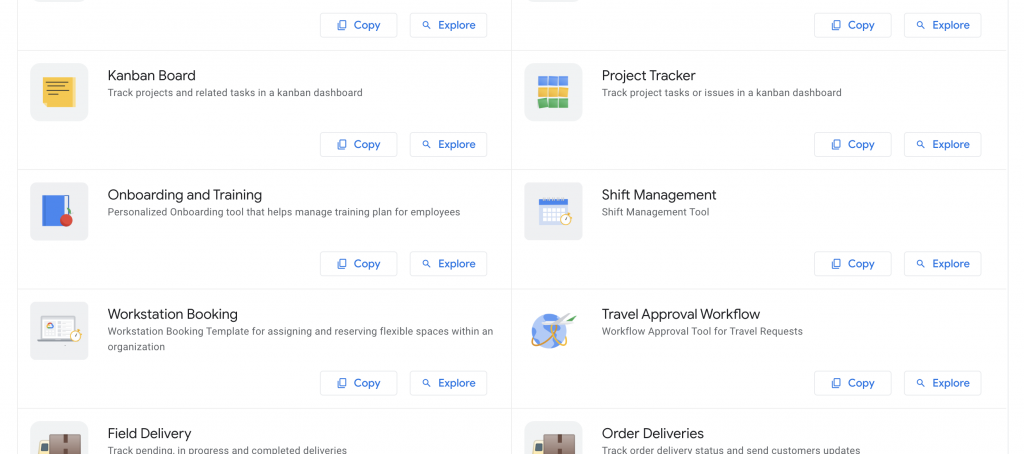
進入頁面後選擇 「Onboarding and Training」

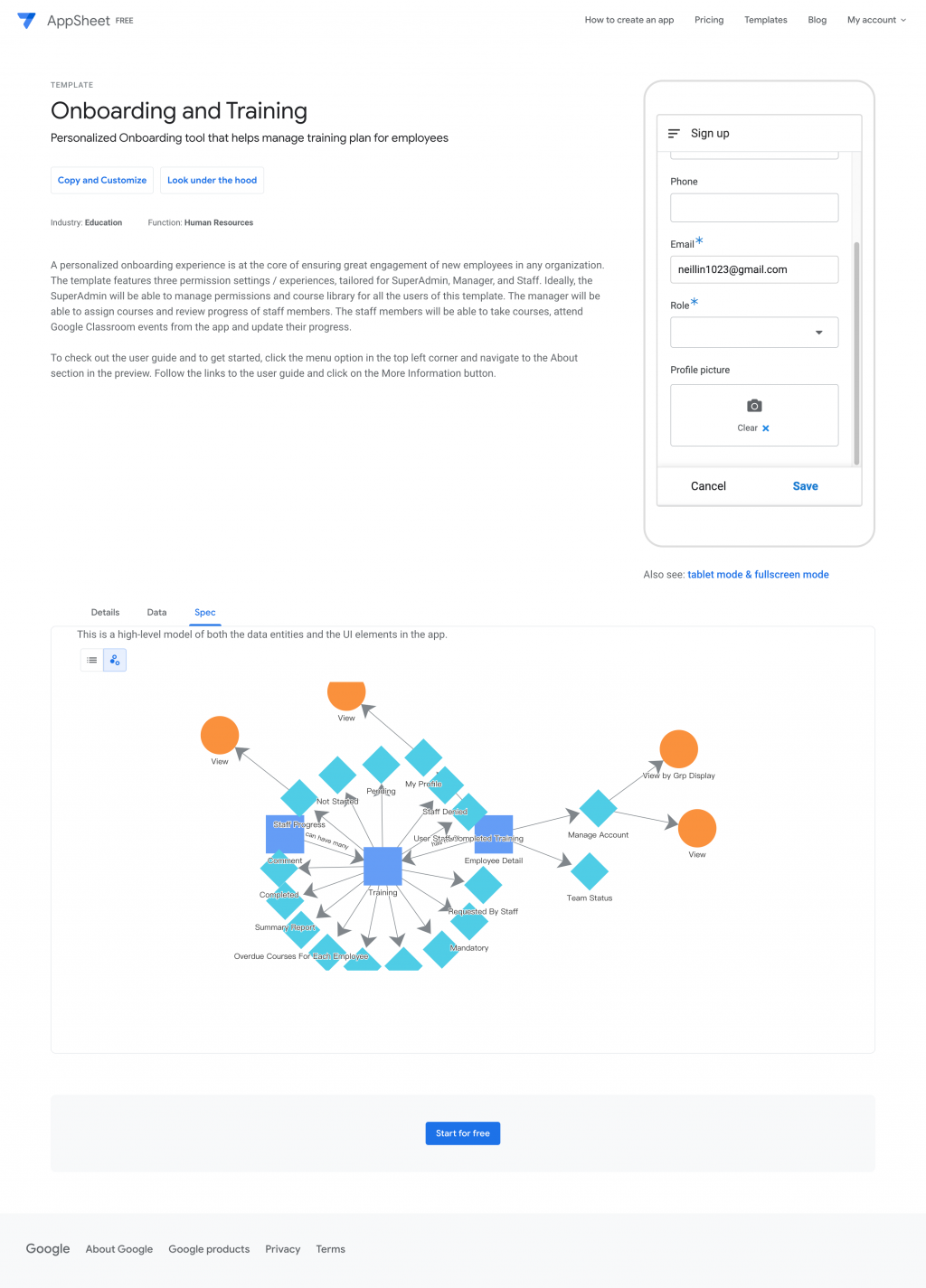
如果想先玩玩看也可以,就選擇「Explore」,
很貼心的是在這個頁面裡,可以得到簡單的 App 描述,然後最下方還有視覺畫圖表的表現形式。

如果想直接複製到你的專案,直接選擇 「Copy」或是在「Explore」選擇「Copy and Customize」

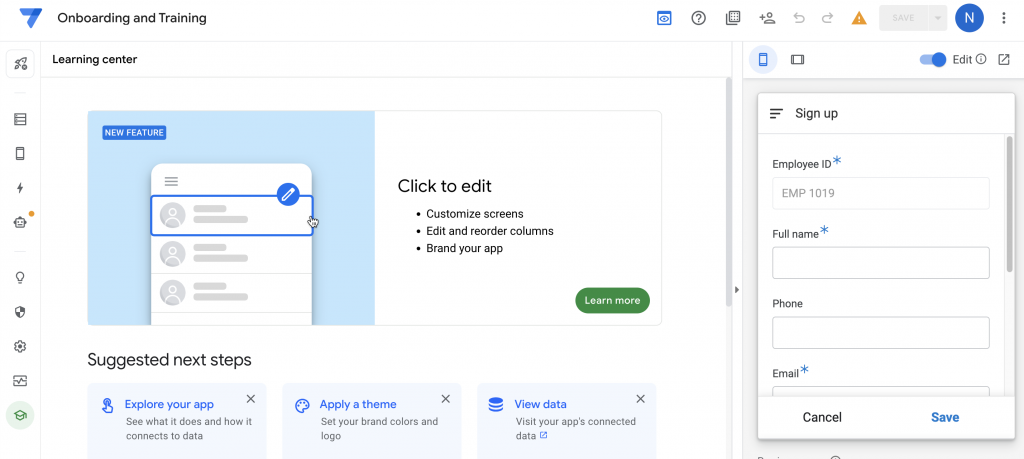
完成後進入應用程式,接下來就是熟悉的頁面囉!

完成應用程式的複製,就要先聊聊他的起源來自於哪裡,
也就是他的資料是長成什麼樣子的:
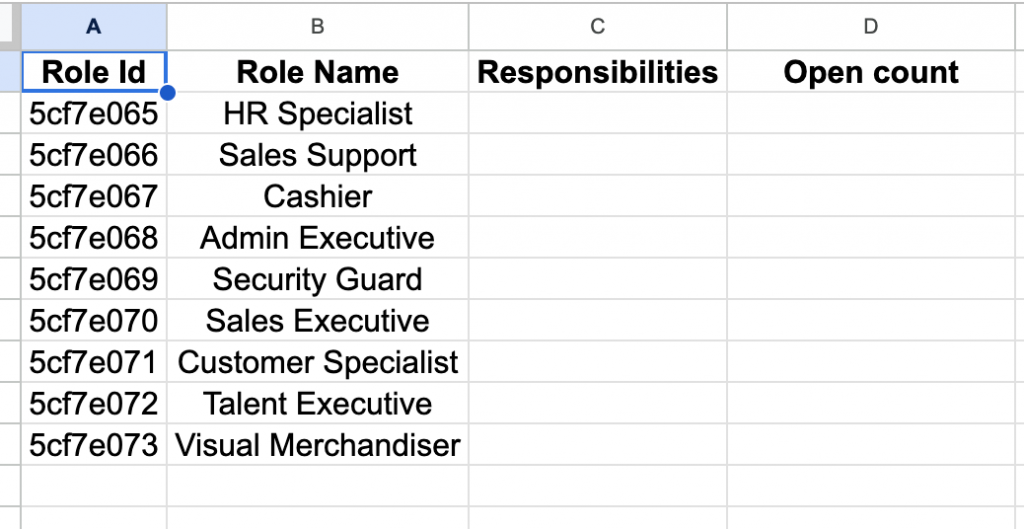
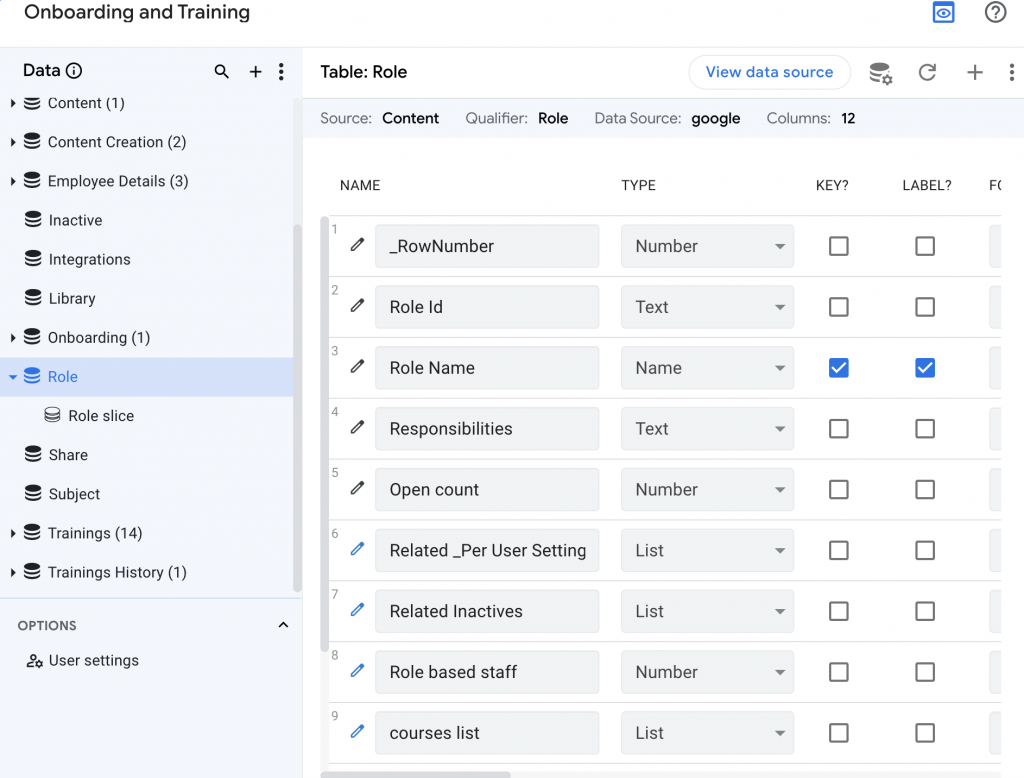
可以對照資料表的欄位和畫面觀看:


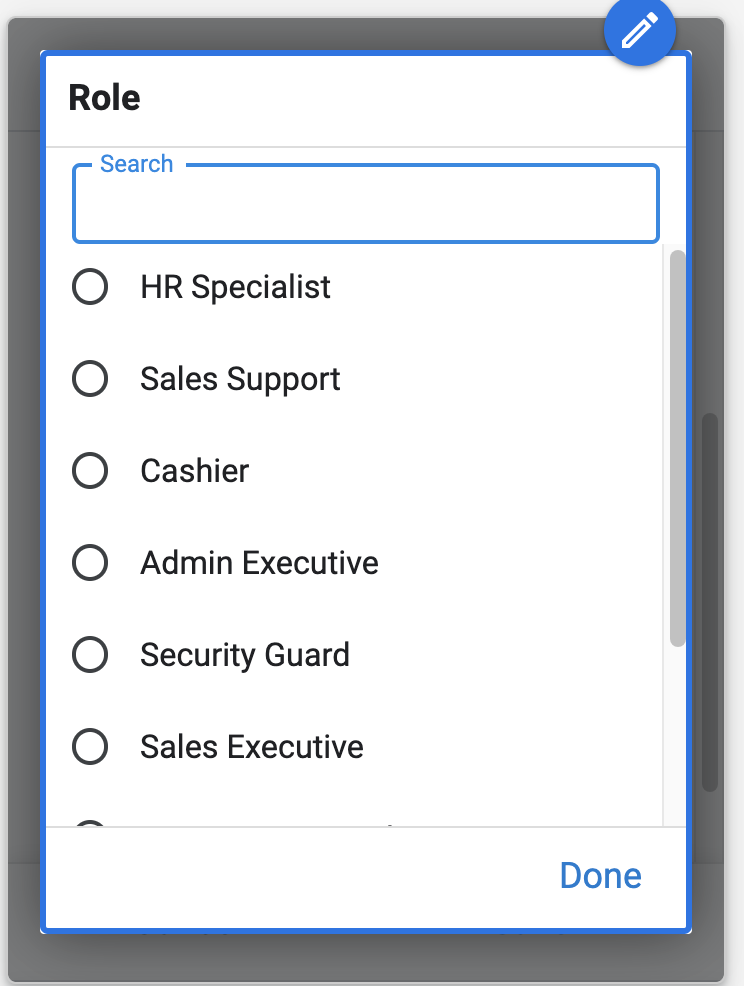
例如角色的欄位,在一開始的填寫表單時,也會有請選擇角色的輸入框,
sheets 裡面只有四個欄位,對照 Appsheet 資料表會發現資料表多了好多欄位,
而這些欄位有些是虛擬欄位,用於對照其他資料表的欄位等。
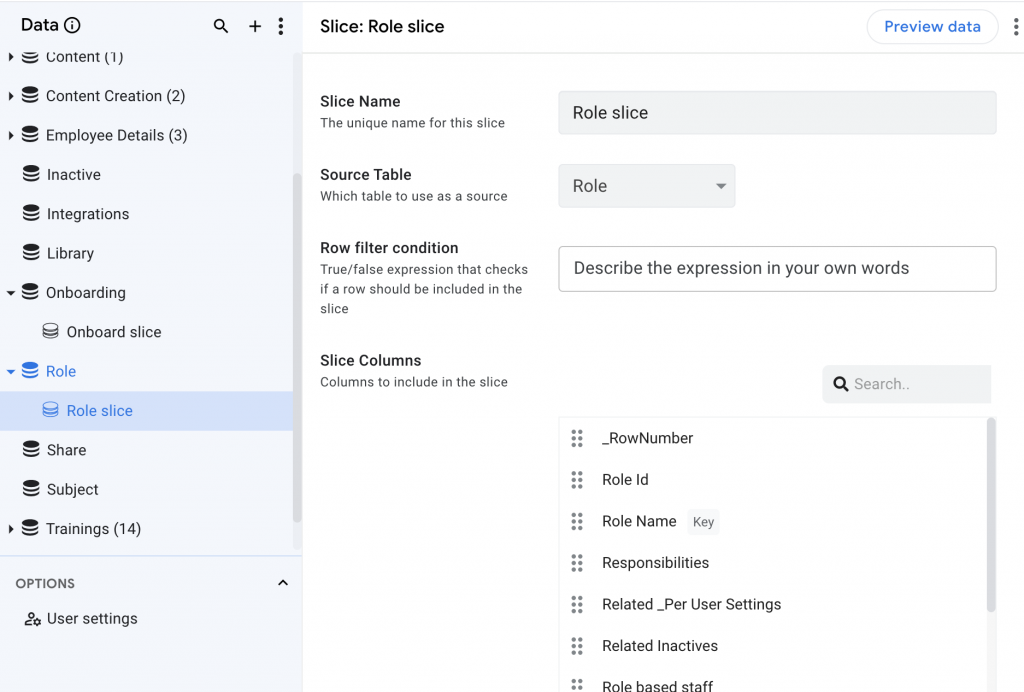
而我們也看到資料表有些有 「Slice」這個東西:
這是再次利用 Role 的資料創造出的子集,
白話一點就是把 Role 的資料拿出一部分出來使用,
這樣就可以專注在需要的資料裡。
另外,您可能會注意到,每個資料表裡只有一個欄位會勾選「key?」,
這個就是這張資料表裡的唯一識別,只有一個欄位可以勾選,
也就是必須選擇一個可以識別所有資料的欄位。
其他的欄位就比較清楚,就如同字面上的意思,例如 EDITABLE 就是可否編輯。
不過說實在的,挑選這個範本對我這個初學者來說看得有點辛苦,
因為有很多欄位是對照來對照去,是有點進階了,
但頭洗下去了,就繼續看看吧。
為什麼可以一開始就是註冊表單呢?
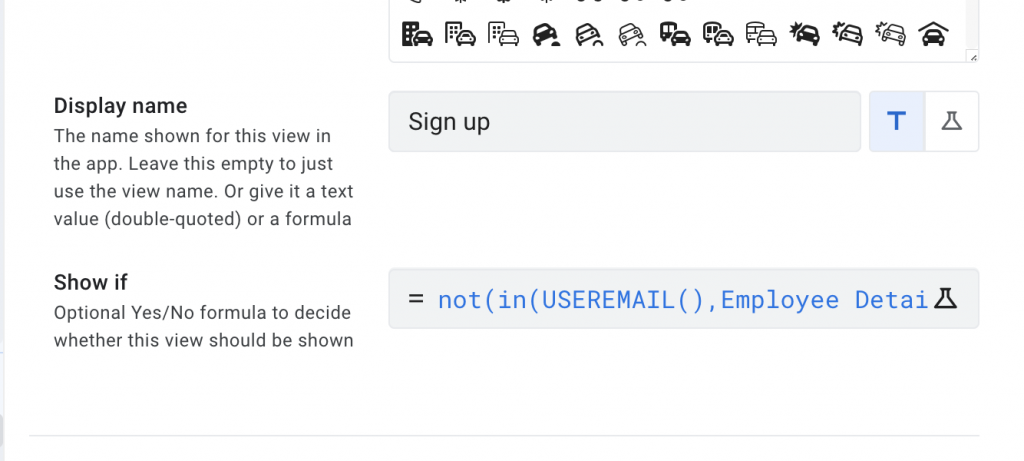
主要是因為「Self enrollment」這個畫面有設定「show if」的限制,
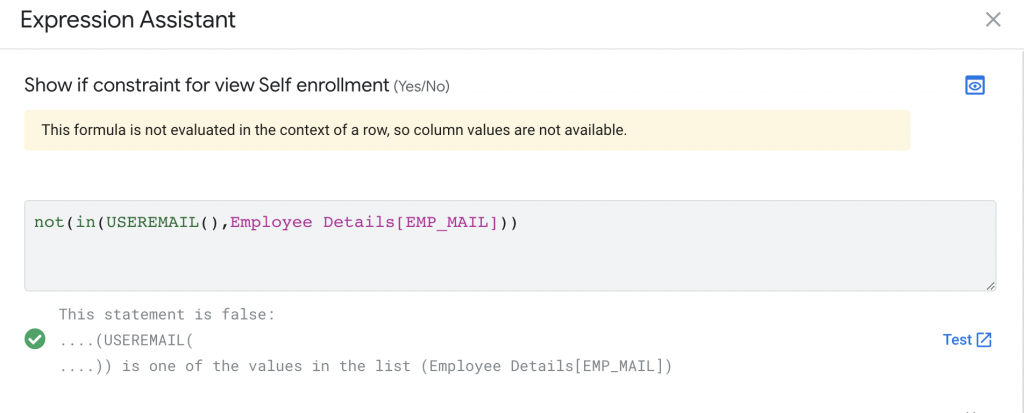
讓我們來看看設定:


這個的意思是:檢查目前使用者的電子郵件地址是否不在 "Employee Details" 的資料表的 "EMP_MAIL" 資料中。
來驗證一下目前的 email 是:test@gmail.com
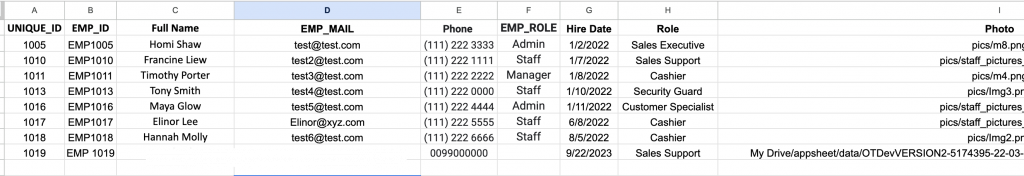
看看 Google Sheets 裡的:
的確沒在裡面,所以就跳出這個畫面了。
這裡感覺相對單純一點,也可能是我還沒很熟練還感受不出複雜度,
理論上就是從簡單的 Actions 跟 Automations,慢慢擴增至複雜的,
這邊就先略過不談。
這個範本並沒有展示簽核系統,
有些情境會需要上級簽核才能繼續往下一關,
這樣才能當作證明有做這些事,
但這個對目前的我來說有點進階,
不過透過這個範本,其實也是在告訴我們,
資料表的設計才是最重要的,
他會需要互通,
例如使用者對於課程任務的評論,
他就需要使用者的角色是什麼,連接到使用者角色的課程,
再連結到這個課程的某個任務,再給予評論。
所以才會一直強調,必須要先設想好情境,
與 UX 跟 工程師討論好,才開始建立 App,
不然一直變動資料表,成本只會不斷的增加。
另外這也凸顯為什麼創意中心需要有工程師,
如果有工程師來負責建立這些作業,
就可以很快地根據需求設計出這些表,
因為就跟他平常寫程式一樣要去設計這些東西,已經是駕輕就熟。
但也就是因為感覺這應該是一個簡單的應用程式,
有點激發我想要挑戰他的心理,
所以在接下來的 8 天挑戰(最後一天是總結),
就是從 0 挑戰建立一個 Onboarding and Training 應用程式,
應該能大幅提升自己對 AppSheet 的能力。
原本參加這個鐵人賽是想要趁機能建立起一個系統,
但看起來時間不允許,
把目標變成建立一個完整且有用的應用程式就好。
